ウェブ制作者・ウェブデザイナーの皆さん、配色で困っていませんか?
何かをデザインする上で一色しか使わないなんてことは中々ありません。
大抵は複数の色を組み合わせてデザインをするはずです。
そんな複数の色を使う時に大切なのが配色です。
今回は初心者でもプロ並みの配色ができる「おすすめの配色参考サイト」を10サイトご紹介します!
デザイナー志望の方、自身のサイトをもっとオシャレにしたい方は必見です!
今回のテーマ
配色の基本についてサクッと解説!
初心者でもプロ並みの配色ができる「おすすめの配色参考サイト」10選をご紹介!!
目次
配色の基本
まずは配色の基本を知っておく必要があります。
ここでは配色に関する基本的な原則をいくつかご紹介します。
3色を上手に使いこなそう
ウェブサイトでオシャレなデザインを作ろうとすると、どうしても数多くの色を使いたくなってしまいます。
ですがそれでは目がチカチカして不快感のあるデザインになりかねません。
一般的に、ウェブサイトで使用する色は原則3色が望ましいとされています。
具体的には
- 全体の背景で使う「ベースカラー」
- ヘッダーや見出し背景などに使う「メインカラー」
- ボタンなどの強調ポイントで使う「アクセントカラー」
があります。
ちなみに当サイトでは
- ベースカラー・・・・白に近い灰色
- メインカラー・・・・少し薄い青色
- アクセントカラー・・少し濃い黄色
となっています。
またそれぞれの使う割合についても注意が必要です。
大まかなの割合としては
- ベースカラー・・・・全体の70%
- メインカラー・・・・全体の25%
- アクセントカラー・・全体の5%
この程度の規模感をイメージしながら色を使うようにしましょう。
ポイント
配色の際はベース・メイン・アクセントの3つのカラーを使おう
3つのカラーの割合は70:25:5を意識しよう
おすすめの配色参考サイト10選!
それでは早速おすすめの配色参考サイトを10個ご紹介します!
紹介に加えて「サイト使いやすさ」「色のカスタマイズ性」「色の種類数」「配色可能数」の指標もレビューしましたのでぜひ参考にしてください。
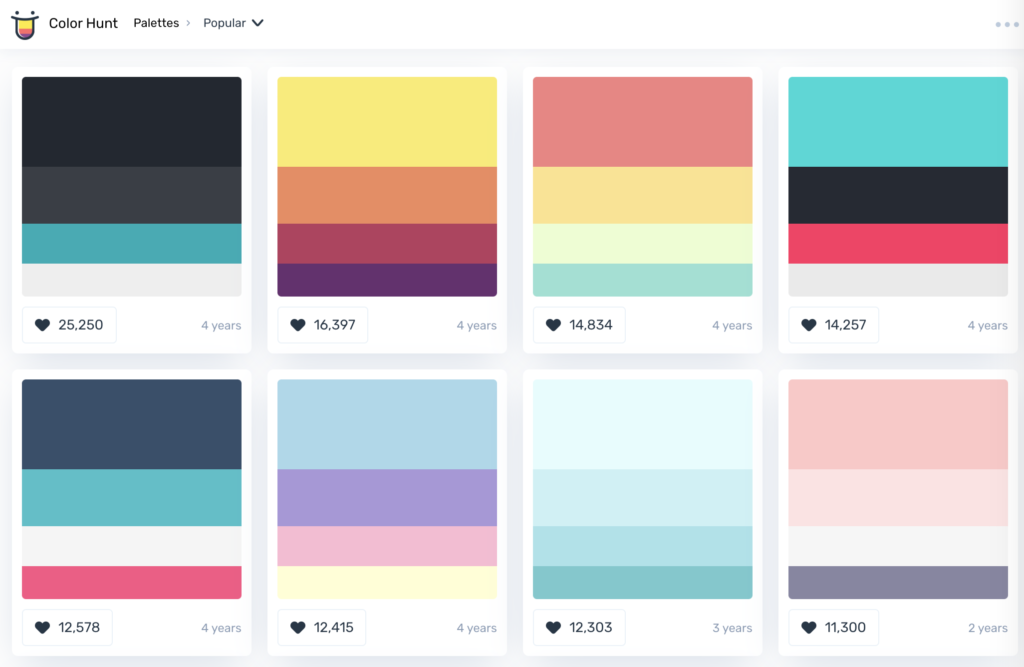
1. Color Hunt

URL : http://colorhunt.co/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :4色
Color Huntは私がデザインの勉強をし始めた頃よく使っていたカラーパターン参考サイトで、初心者にはおすすめです。
先ほど説明したベースカラー・メインカラー・アクセントカラーの3色が瞬時に分かります。
*Color Huntのパターンは4色ですのでアクセントカラーが2種類あります。
パターンの種類が非常に多いため、ネタに困ることはありません。
「いいね」を押すとパターンをストックできるのも便利な特徴の1つです。
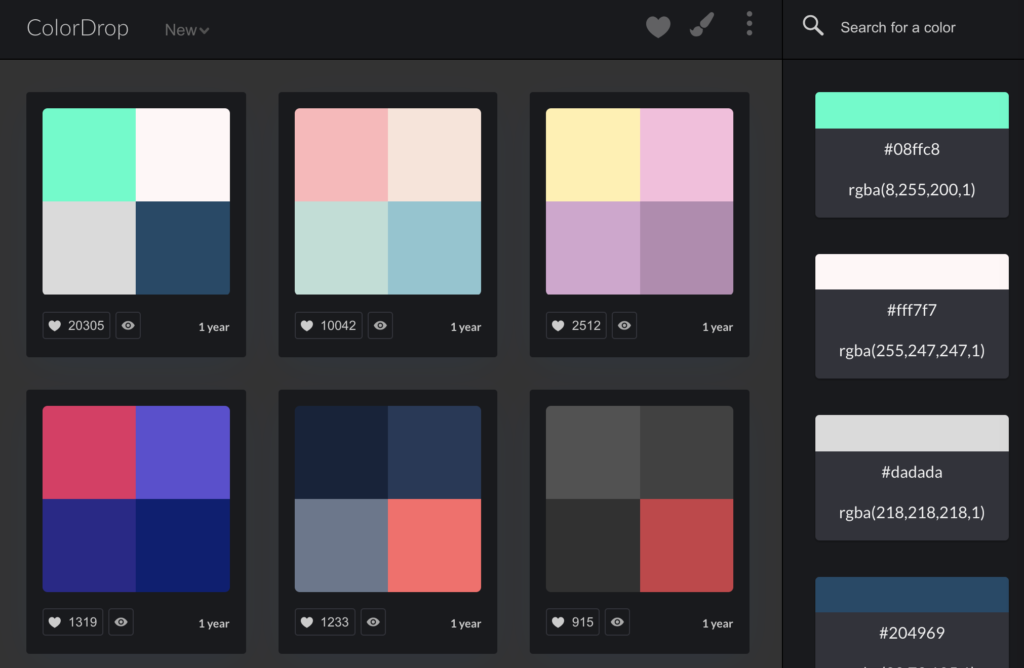
2. ColorDrop

URL : https://colordrop.io/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :4色
ColorDropはColor Huntと似ている配色参考サイトです。
Color Huntと比較するとパターンの種類数は少ない部分がありますが、色の検索、並び替え、画像から色コードを出力といったように超便利機能が揃っているのも特徴です。
個人的には、4種類のカラーコードを同時に確認できる機能は他サイトにない強みだと感じています。
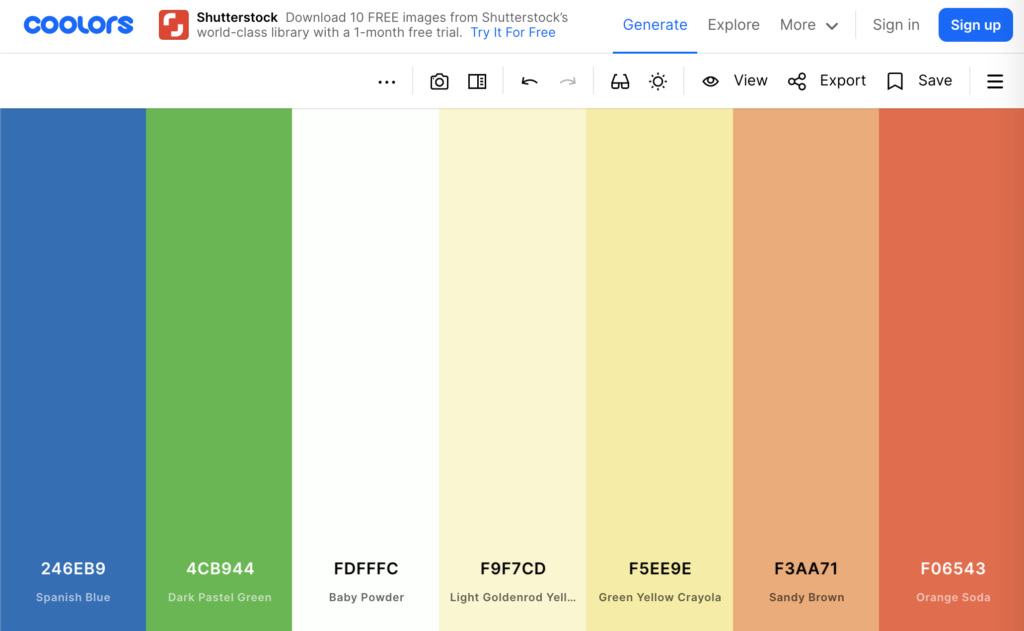
3. Coolors

URL : https://coolors.co/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :2色〜
Coolorsはスペースを押す度に5色のおすすめパターンを表示してくれます。
5色の配色パターンを減らしたり、間の色を増やすこともでき、最小で2色、上限はありません。
表示される色を固定したり、並び替えを入れ替えたりもできるのでカスタマイズ性は高くなっております。
全色の色コードが同時に確認できる点においても使い勝手の良いおすすめサイトです。
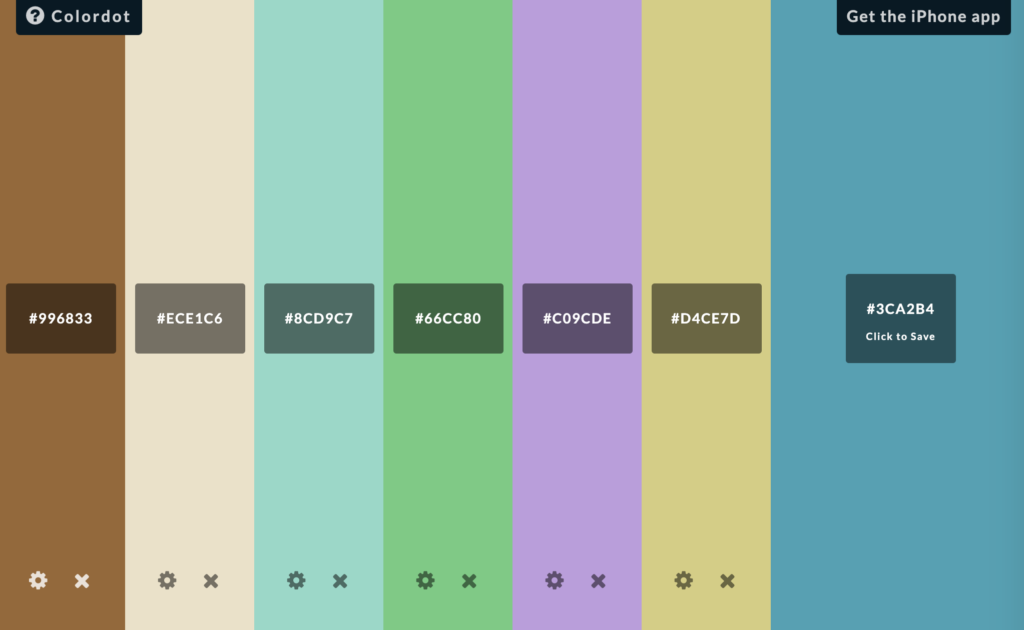
4. Colordot

URL : https://color.hailpixel.com/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :無制限
ColordotはCoolorsと似た構造をしていますが機能が若干違います。
最初は左端に1色だけ表示されており、右側でマウスを動かすと色が変化するので良さげな色が表示されたらクリックすることで右側に保存されます。
何度クリックしても、保存された色に合うカラーだけが表示されるので見栄えが悪くなる心配もありません。
追加する色を自分で選択できるという点に置いてはカスタマイズ性が高いと言えます。
5. Nipponcolors

URL : http://nipponcolors.com/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :1色
Nipponcolorsは日本の和を象徴する色の一覧が確認できる配色サイトです。
種類数も多く、その色ひとつひとつに名前がついているのが面白く、勉強になります。
需要の偏る分野ではありますが、なかなか見られない珍しい配色サイトということでご紹介しました。
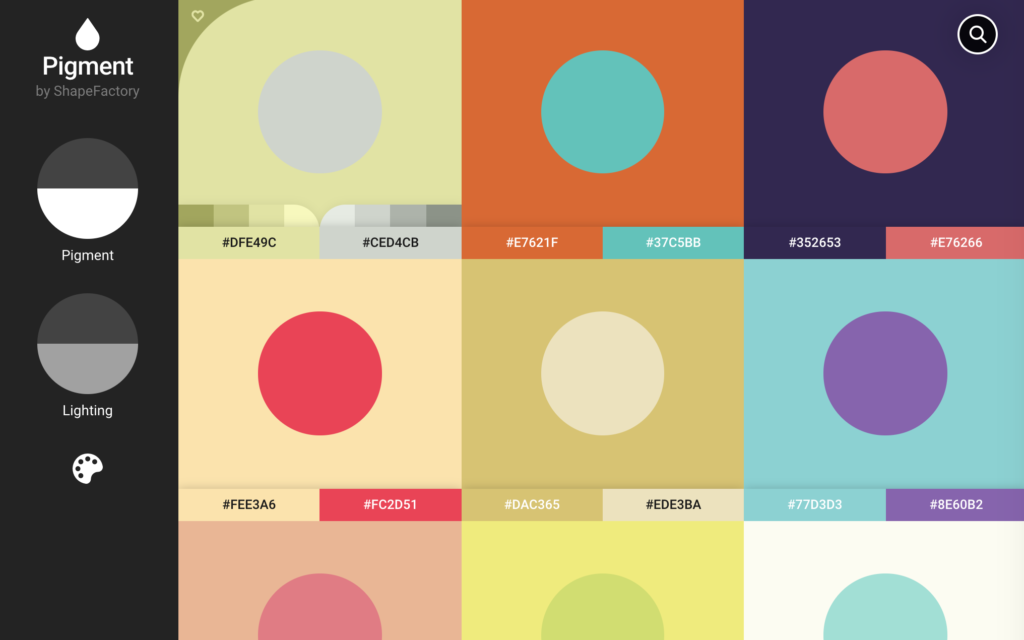
6. Pigment

URL : https://pigment.shapefactory.co/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :2色
Pigmentは2色の配色パターン専門のサイトです。
サイトの使いやすさはもちろん、パターンの種類が非常に多く配色に困らないので非常にオススメです。
色合いの明るさや彩度の調整ができたり、カラー検索機能があったりと便利機能が多いのも大きな強みの1つです。
ベースカラーやメインカラーというよりアクセントカラーを探す時に便利なサイトです。
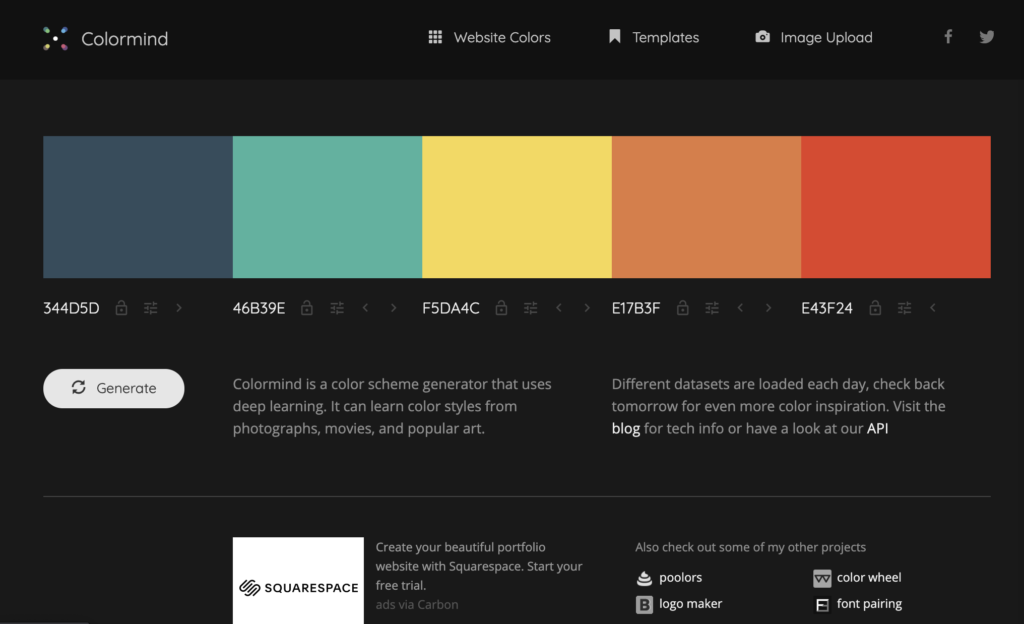
7. Colormind

URL : http://colormind.io/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :5色
Colormindは人工知能が配色パターンを提案してくれる最先端の配色サイトです。
というのも、Colormindでは「カラー・クオンタイゼーション」と呼ばれるディープラーニング技術が使われているのです。。
自分で色を指定できないというデメリットはあるものの、ボタンを押す度に違った種類のオススメの配色パターンを提案してくるので、パターン数は実質無限です。
それだけではありません。
画像をアップロードすると画像に含まれている色をすべて分析して、その画像に合った配色パターンを提案してくれるのです。
こちらの画像から生成されるカラーパレットの種類も無限です。
語録
「カラー・クオンタイゼーション」とは、簡単に言えば複数の似通った色を同じグループに分類していく技術です。
この技術自体は古くから存在しており、コンピューターが遅くてメモリが高価であった時代に、極力色の数を使わずに表現する方法として取り入れられていました。
Colormindでは、このカラー・クオンタイゼーション技術を活用し、写真や動画の色を分析してカラーパレットを作成し、学習することが可能です。
【参考】https://ferret-plus.com/7775より引用
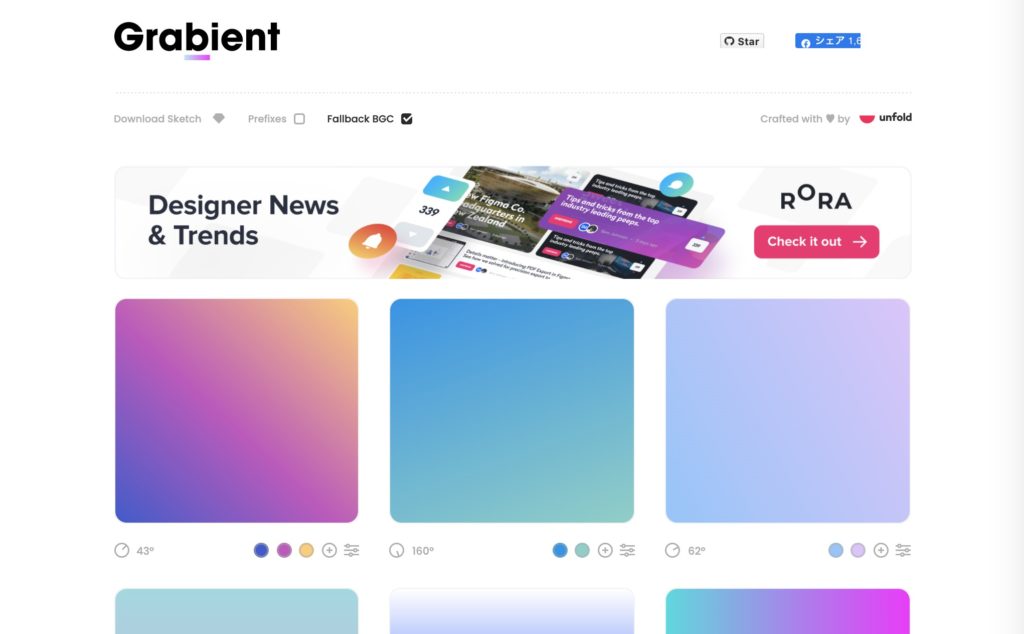
8. Grabient

URL : https://www.grabient.com/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :4色
Grabientはグラデーションの配色パターンを教えてくれるサイトで、これまでの配色サイトとは少し異なります。
グラデーション以外の用途で利用するのは難易度が高いかもしれません。
ボタンやメニューと言った強調部分のアクセントカラーを少し工夫したい方にはオススメです。
*端と端であまりにも色が違いすぎると見栄えが悪くなるので注意しましょう。
9. 原色大辞典

URL : https://www.colordic.org/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :なし
原色大辞典は色合いや配色の基礎の基礎を知りたい方にオススメのサイトです。
ここには大量の、色と色コードの一覧が載っており、配色パターンについては載っていません。
オススメの使い方としては
- まず原色大辞典で自分のお気に入りのカラーを一色見つける
- 配色パターン参考サイトを開いてお気に入りカラーを検索する
- お気に入りカラーに合った配色パターンを見つける
といった手順が良いでしょう。
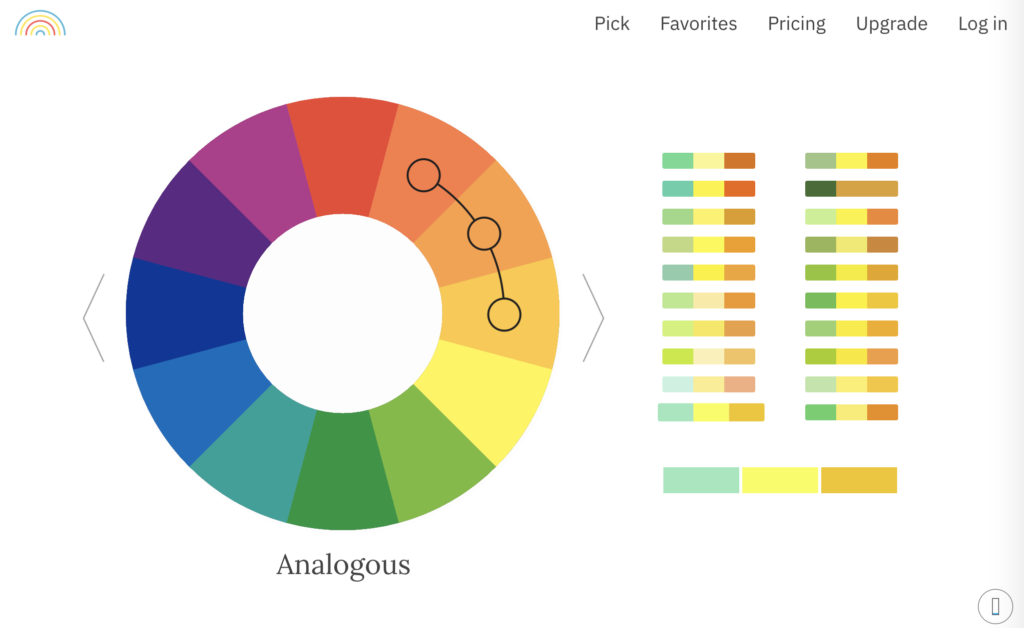
10. COLOR SUPPLY

URL:https://colorsupplyyy.com/
使いやすさ :
カスタマイズ性:
種類数 :
配色数 :2~4色
COLOR SUPPLYでは2~4色の配色パターンを作成できます。
残念な点としては、上の画像のように選択できるベースカラーが12種類しかないということです。
カスタマイズ性やパターンの種類はそこまで多くはないですが、サイト自体がとても使いやすい点、パターンの細かい色分けが可能な点においてはオススメです。
難しく考えなくても大まかな配色パターンを紹介してくれるので初心者とっては便利なサイトです。
まとめ:【Webデザイナー必見】おすすめの配色参考サイト10選を徹底解説
まとめ
- 配色の際はベースカラー・メインカラー・アクセントカラーの色合いと配分を意識しよう
- あなたにあった最高の配色サイトを見つけよう!
今回は配色における基礎、そして初心者でもプロ並みの配色ができる参考サイトを10個ご紹介しました。
あなたに一番合うサイトを見つけて、プロ並みの配色を実践していきましょう。
ウェブサイトを作りたい、フロントデザインを作りたいといった方にはオススメです。

